Xserverで新規サイトをSSL化する際の注意点

新規ドメインを取得して新しくサイトを立ち上げる際に
「あれっ?WordPressで常時SSLにするのってどうやるっけ?」
って毎回時間を無駄にしてしまっていたので私個人の忘備録的な感じで残しておくのですが、同じ悩みをスパッと解決したい方にもお役に立てれば嬉しく思います。
私自身、忘れっぽいのでサイトをSSL化することの必要性・メリットやSSL化させないことで生じるデメリットをまずは記載しておきます。
(俺へ 覚えてたら飛ばし読みしろ 笑)
目次
従来のhttp:のサイトとhttps:のサイトの違いとSSL化が重要な理由
私自身、ネットの技術的な部分にはズブの素人なので、専門的な知識は別の方の記事や専門書にてお求めください。
というお断りを入れさせて頂いた上で、SSL化されていないサイトだと今現在も既に冷遇されつつありますが、将来的に淘汰されていく運命にあると考えております。
①SSL化するとSEO的に有利になる
Googleさんも検索上位表示の条件の一つとしてSSL化されたサイトかどうかを重要視されておられるようです。
ユーザーを危険に晒すリスクを孕んだサイトを検索上位に表示してしまい、万が一、実際にユーザーが何かしらの危害を加えられてしまったら大問題ですので、未然にリスクを排除する狙いだと思います。
ですので、SEO対策としてもサイトのSSL化は必須であると言えると思います。
このようにSSL化されていないサイトにはユーザーに
「リスクがありますよ〜」
「うちらは警告しましたよ〜」
と、Googleさん含め、アップルさん等ブラウザを提供しているところは皆、警告するようになってきました。
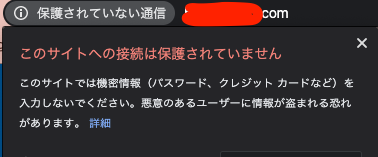
②SSL化してないと安全ではないと判断され離脱される恐れがある


上の画像の通り、http:で始まるサイトには
“保護されていない通信”
“安全ではありません”
などの警告付きで表示されてしまいます。
これは、ネットに疎い層の人ほど
「危険なサイトだ!」
「架空請求されてボッタクられる!」
「スマホにウイルスを送り込まれて個人情報がばら撒かれる!」
などと得体のしれない恐怖の妄想が頭をよぎる可能性が高いです。
実際は、閲覧者に今すぐ危害を及ぼすなどの重大な危険はないかもしれませんが、人間は未知のものに対してあらゆるリスクを想定するようにDNAに組み込まれていますので上記のように危険に対する想像力を働かせてしまいます。
その結果、
「よくわからないけど警告出てるから閉じなきゃ」
ということになりサイト離脱という行動を取る可能性が高いです。
この記事を書いている2020年現在、世の中的には有名な企業や大手企業でも未だにSSL化されていないサイトを運営しているケースが多いです。
(私の大好きなHello!ProjectのサイトもSSL未対応…)
まぁ、ネームバリューと社会的信用が元々ある大企業のサイトなので、仮にブラウザ側から警告があっても危険で詐欺的なサイバー攻撃を仕掛けられる可能性はほぼないという判断はされると思いますが。
問題は、我々のような社会的信用ゼロからスタートする弱小個人が運営する“得体の知れないサイト”に対して警告が出てくることです。
先ほどお伝えした通り、たとえたまたま検索に引っかかってサイトを訪問してもらえたとしても
「安全ではありません」
「保護されていない通信」
など出てきたら「おっととっと詐欺だぜ!」と判断され有無を言わさず即刻離脱されてしまう可能性が高いです。
SSL化されていないサイトを実店舗で例えるなら8割ヤ●ザや反社●組織が入居しているビルの一角に出店することに等しいのです。
なので、我々弱小個人や社会的にネームバリューがない地方の中小企業ほどネット上ではサイト閲覧者さまに安全で快適でクリーンなネット環境を提供するべきなのです。
実店舗で例えるなら、キャッチーな看板と明るい照明に照らされたウェルカムな雰囲気を演出し、笑顔の素敵なキュートな受付嬢が親切に応対するみたいな環境です。
それがWebサイトではSSL対応のサイトにするということです。
なんか長くなってしまいましたが、本題に入りましょう!
Xサーバーでサイトを簡単にSSL化(https化)する3ステップ
まず、サイトのSSL化(https:〜)のステップを簡単に箇条書きするとこうです。
- エックスサーバーで独自SSL設定追加
- WordPressの一般設定でURLをhttp:→https:に書き換える
- .htaccessを編集してWebサイトの常時SSL化
以上3つの工程を経ることでサイトをSSLに対応した(URLがhttps://〜 の)安全なサイトにすることが可能です。
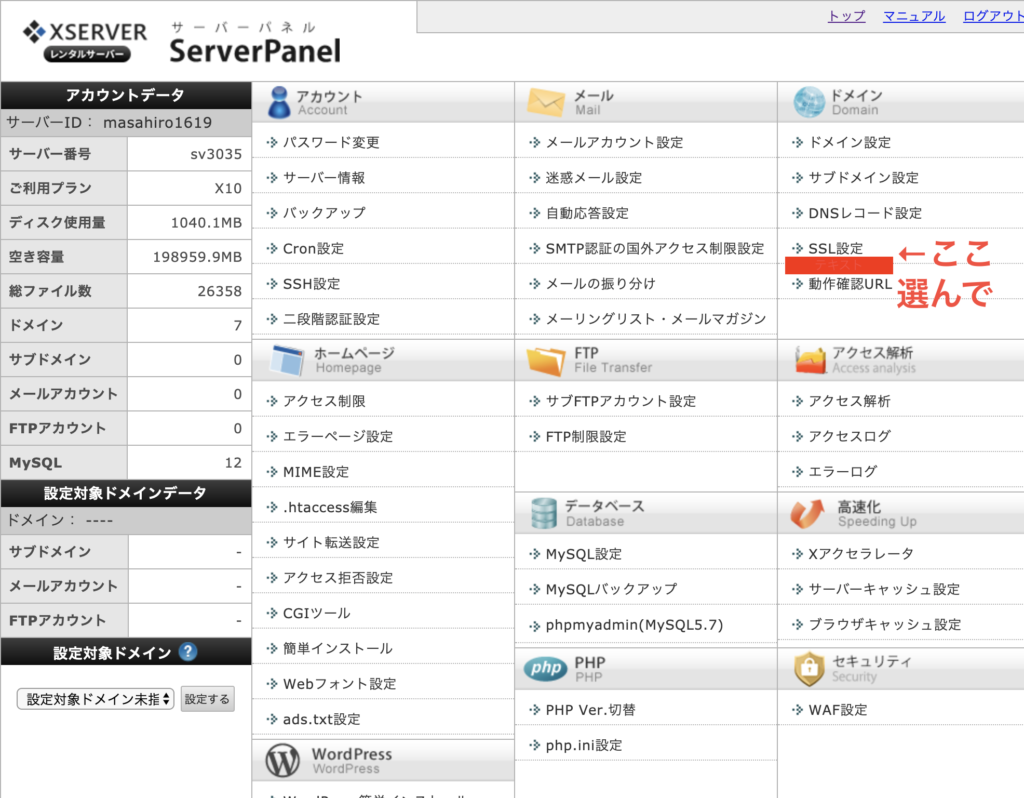
ステップ1:エックスサーバーで独自SSL設定追加

エックスサーバー側でドメインの設置、ワードプレスのインストールが完了したらサーバーパネルにログインした状態で画像の“SSL設定”をクリックします。
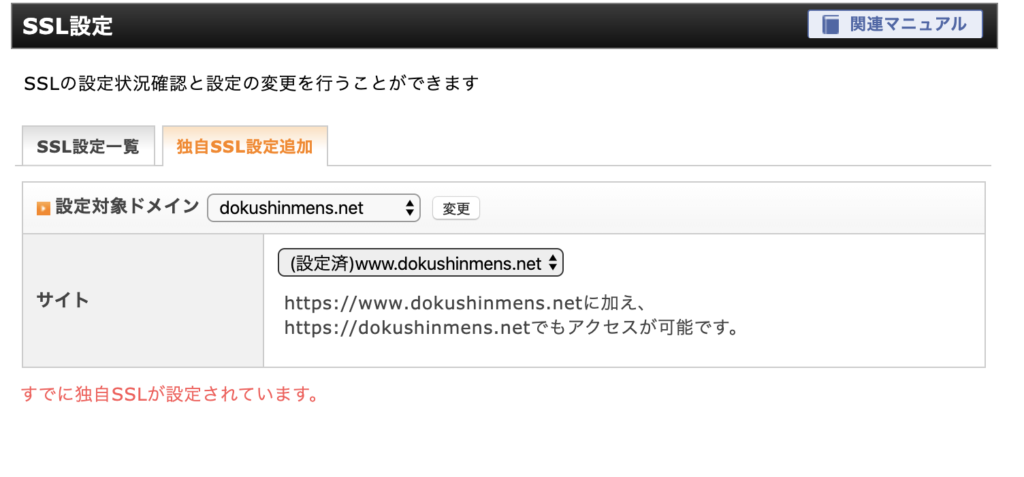
すると、「ドメイン選択画面」が表示されますのでSSL化するドメイン名を選択します。
「追加する」をクリックします

しばらくは「反映待ち」と表記されますので待ちます。
はい、紆余曲折を経てサイトURLがhttps:となりました。
めでたし、めでたし…
はい、まだ終っちゃあいません。
次の作業を経ない限りは。
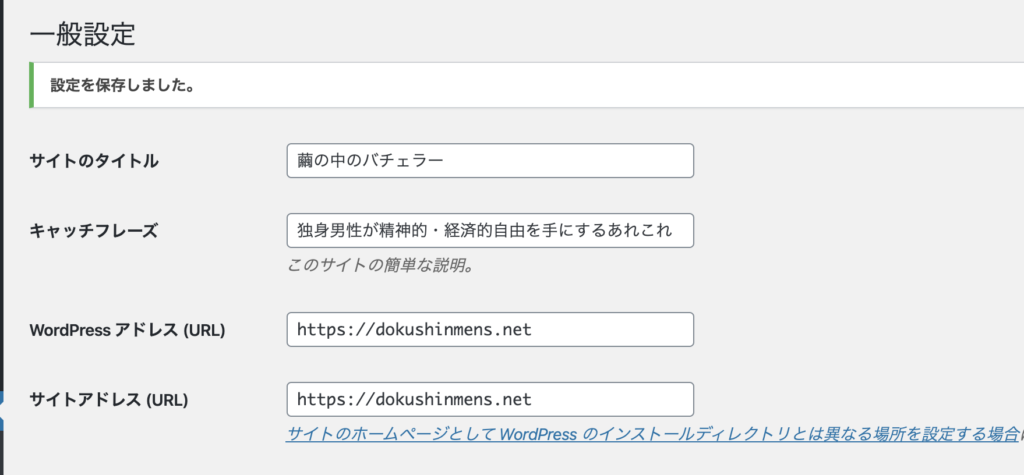
ステップ2:WordPressの一般設定でURLをhttp:→https:に書き換える

WordPressアドレス(URL)
サイトアドレス(URL)
の2つのアドレスを http: → https: に書き換え“変更を保存”します。
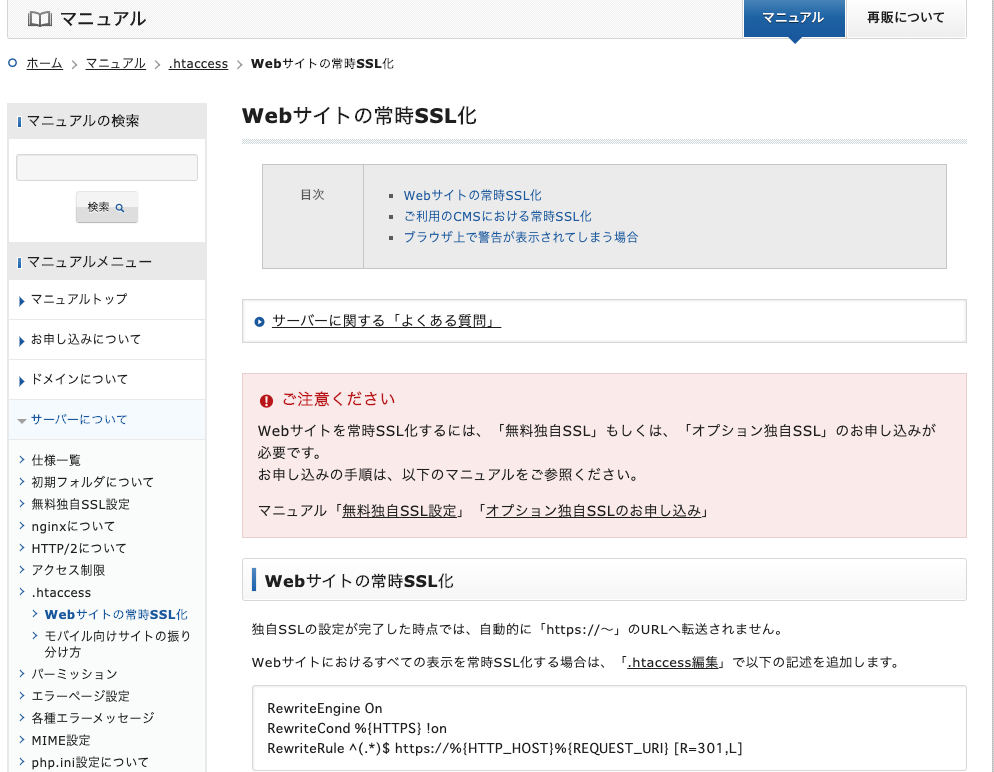
ステップ3:.htaccessを編集してWebサイトの常時SSL化
これまでの作業でサイト自体はhttpsで始まるURLを持つSSL対応に対応しているのですが、最後に1つだけ問題があります。
私自身もよくわかっていないのですが、この段階ではhttp:のURLのサイトとhttps:のURLのサイトが混在してる?っぽいのです。
なので、仮にhttp:の方のURLを訪問した場合でもhttps:のURLの方へ自動的に転送する手続きが必要です。
簡単なので(というか、エックスサーバーにわかりやすいマニュアルがあるw)のですぐに完了します。

画像のエックスサーバーのページに行き、一番下のなんかよくわからないコードをコピーします。

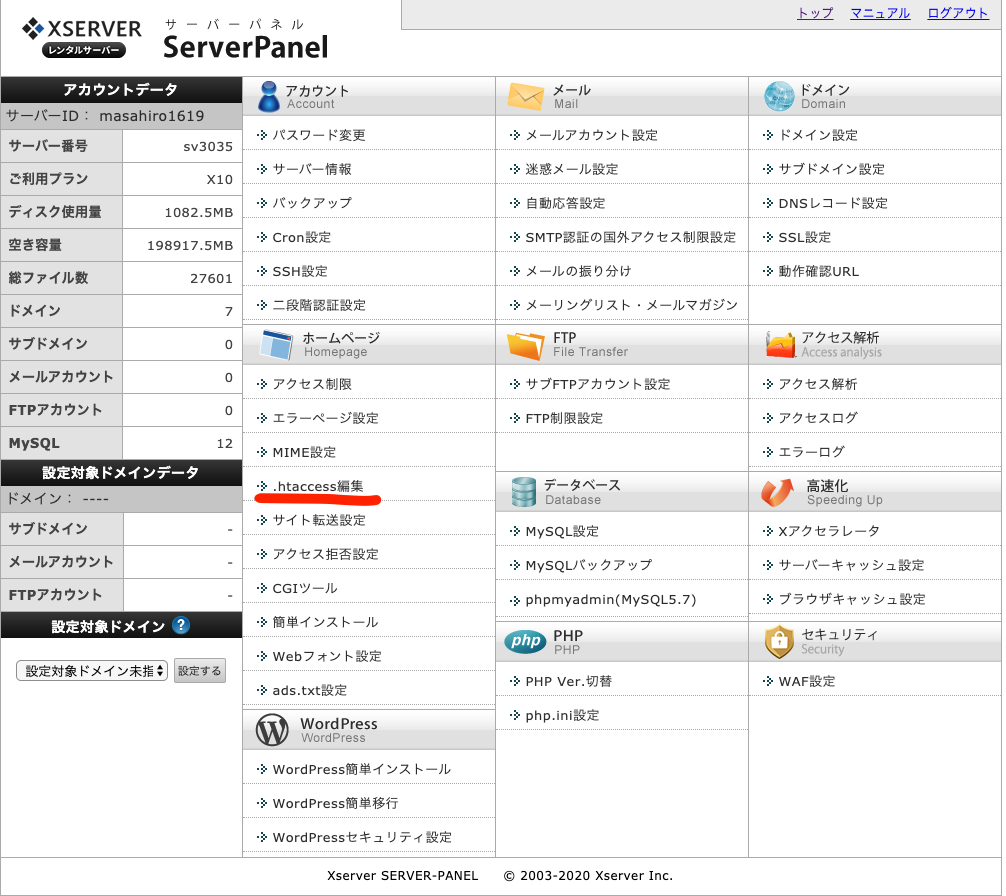
次に画像の赤ライン「.htaccess編集」の項目をクリックします。

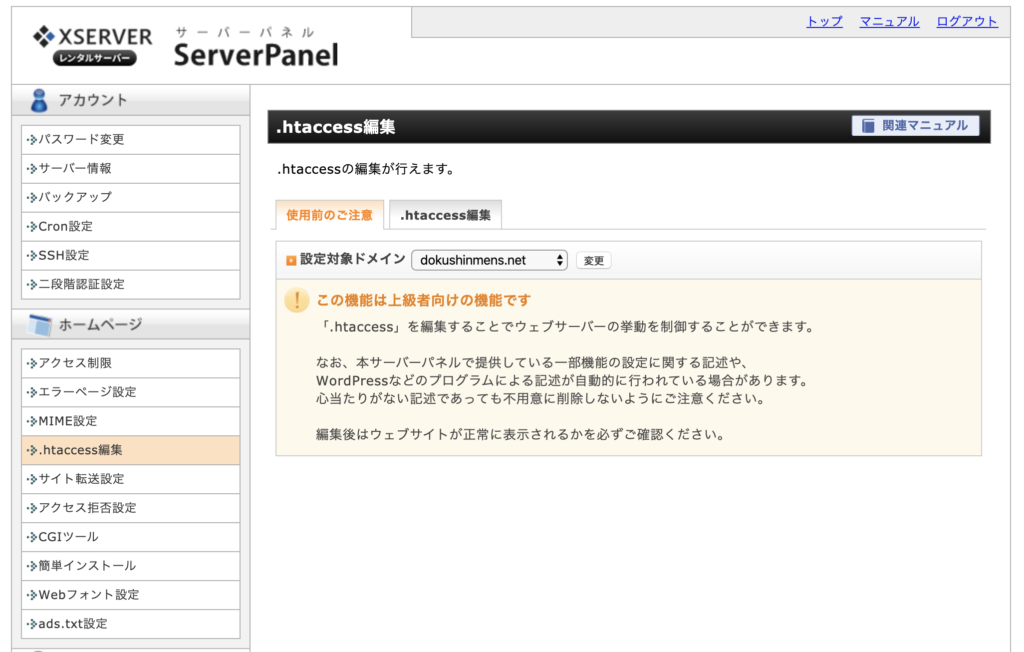
対象ドメインを確認し、.htaccess編集のタブをクリックします。

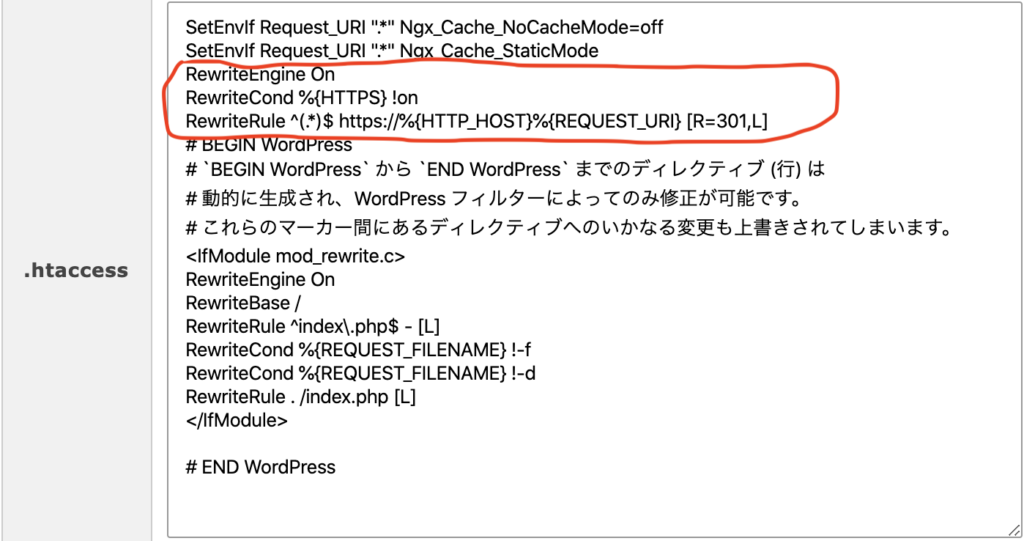
先ほどコピーしてきたコードを画像の赤で囲った位置にペーストします。
「確認画面へ進む」をクリックし「実行する」をクリックすると晴れてあなたのサイトは敵のサイバー攻撃から保護されたアストロンもビックリバリアが張り巡らされた環境でユーザーに楽しんでもらえるサイトとなりました。
おめでとうございます!

